话不多说,先上演示!
1.字体浮动效果,被浮动的部分有丝滑的动画+阴影(写了3天!中途GPT神力挂了好几次QAQ)
并且鼠标指向的部分有字体加粗、高光效果!
2.更新主页面论坛高亮
能使帖子浮在壁纸层上,更加明显!
3.更新壁纸锁定!
以后进入论坛时可以用自己设定的壁纸了!不用每次都点击按钮重设!
4.按钮样式更新!

更加的贴合主题,透明简约风按钮
5.这次将发布:
一个是我自己的设置(懒人版,随装随用)
另一个是自定义版,其实差别不大,我会将能改的部分圈出便于修改、个性化
我用的字体:
得意黑
下载后解压,然后点击其中任意.ttf 文件,左上角安装,然后就可以用我的个性化设置啦~
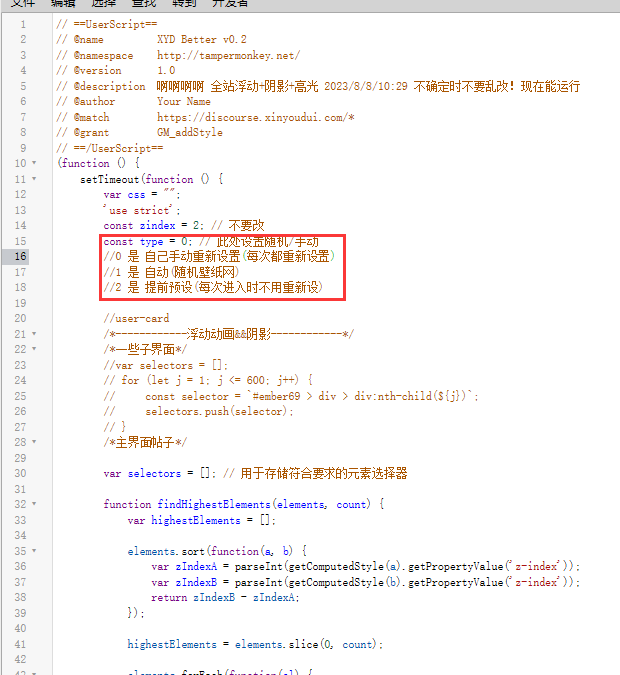
下面是代码,把上次的全部删掉->复制这次的->全部贴进去->Ctrl+S 保存 → 启用
抽象化就是 Ctrl+A → Delete → Ctrl+A → Ctrl+C → Ctrl+V ->Ctrl + S
![]()
// ==UserScript==
// @name XYD Better v3.0
// @namespace http://tampermonkey.net/
// @version 1.0
// @description 啊啊啊啊 全站浮动+阴影+高光 2023/8/8/10:29 不确定时不要乱改!现在能运行
// @author Your Name
// @match https://discourse.xinyoudui.com/*
// @grant GM_addStyle
// ==/UserScript==
(function () {
setTimeout(function () {
var css = "";
'use strict';
const zindex = 2; // 不要改
const type = 0; // 此处设置随机/手动
//0 是 自己手动重新设置(每次都重新设置)
//1 是 自动(随机壁纸网)
//2 是 提前预设(每次进入时不用重新设)
//user-card
/*------------浮动动画&&阴影------------*/
/*一些子界面*/
//var selectors = [];
// for (let j = 1; j <= 600; j++) {
// const selector = `#ember69 > div > div:nth-child(${j})`;
// selectors.push(selector);
// }
/*主界面帖子*/
var selectors = []; // 用于存储符合要求的元素选择器
function findHighestElements(elements, count) {
var highestElements = [];
elements.sort(function(a, b) {
var zIndexA = parseInt(getComputedStyle(a).getPropertyValue('z-index'));
var zIndexB = parseInt(getComputedStyle(b).getPropertyValue('z-index'));
return zIndexB - zIndexA;
});
highestElements = elements.slice(0, count);
elements.forEach(function(el) {
if (highestElements.includes(el)) {
el.style.zIndex = "2";
} else {
el.style.zIndex = "0";
}
});
return highestElements;
}
function highlightElement(element) {
element.style.boxShadow = "0px 2px 10px rgba(0, 0, 0, 0.3)";
element.style.transform = "translateY(-2px)";
element.style.border = "2px solid white";
element.style.borderRadius = "2px";
element.style.fontWeight = "bold";
element.style.transition = "all 0.5s ease"; // 将过渡时间修改为0.3秒
removeHighlight(element); // 删除延时还原样式的setTimeout函数
}
function removeHighlight(element) {
var initialTransform = "translateY(0)";
var finalTransform = "translateY(2px)";
var animationDuration = 0.5; // 动画持续时间为0.3秒
element.style.transition = "transform " + animationDuration + "s ease, box-shadow " + animationDuration + "s ease"; // 添加过渡动画
element.addEventListener("mouseleave", function() {
element.style.transform = finalTransform;
element.style.boxShadow = "";
setTimeout(function() {
element.style.transform = initialTransform;
}, animationDuration * 1000);
});
}
function applyFloatingAnimation(element) {
var initialTransform = "translateY(0)";
var finalTransform = "translateY(-2px)";
var animationDuration = 0.5; // 动画持续时间为0.2秒
element.style.transition = "transform " + animationDuration + "s ease"; // 添加过渡动画
element.style.transform = initialTransform;
function animate() {
element.style.transform = finalTransform;
}
function reset() {
element.style.transform = initialTransform;
}
element.addEventListener("mouseover", animate);
element.addEventListener("mouseleave", reset);
}
/*
function removeHighlight(element) {
var initialTransform = "translateY(0)";
var finalTransform = "translateY(2px)";
var animationDuration = 0.7; // 动画持续时间为0.1秒
element.style.transition = "transform " + animationDuration + "s ease"; // 添加过渡动画
element.addEventListener("mouseleave", function() {
element.style.transform = finalTransform;
setTimeout(function() {
element.style.transform = initialTransform;
element.style.boxShadow = "";
element.style.border = "";
}, animationDuration * 1000);
});
}
*/
function processElements(elements) {
elements.forEach(function(element) {
element.addEventListener("mouseover", function(event) {
var target = event.target;
var currentTarget = event.currentTarget;
if (target === currentTarget || !target.contains(currentTarget)) {
var highestElements = findHighestElements(elements, 2);
var lowestElement = elements[elements.length - 1];
if (highestElements.includes(element) && element.style.zIndex === "2") {
highlightElement(element);
} else if (highestElements.length === 1 && element === lowestElement) {
element.style.transition = "transform 0.5s ease"; // 将过渡时间修改为0.2秒
element.style.transform = "translateY(-2px)";
element.style.boxShadow = "0px 2px 10px rgba(0, 0, 0, 0.5)";
element.style.border = "2px solid white";
}
}
});
element.addEventListener("mouseout", function(event) {
var target = event.target;
var relatedTarget = event.relatedTarget;
if (!element.contains(relatedTarget)) {
if (!element.style.transform.includes("2px") && !element.style.transform.includes("-2px")) {
removeHighlight(element);
}
}
});
});
}
// 监听页面中新增的元素
var observer = new MutationObserver(function(mutationsList) {
for (var mutation of mutationsList) {
if (mutation.type === "childList") {
var addedElements = Array.from(mutation.addedNodes).filter(function(addedNode) {
return addedNode.nodeType === Node.ELEMENT_NODE && addedNode.id.startsWith("ember");
});
addedElements.forEach(function(addedElement) {
if (addedElement.id.match(/^ember\d+$/)) {
// 满足选择器为#ember+数字的条件
selectors.push("#" + addedElement.id); // 将选择器添加到selectors中
}
if (addedElement.id.match(/^post_\d+$/)) {
// 判断id是否满足形如#post_数字的条件
var divElement = addedElement.querySelector("div");
if (divElement) {
// 判断是否存在子元素div
selectors.push("#" + addedElement.id + " > div"); // 将选择器添加到selectors中
}
}
});
processElements(addedElements); // 处理新增元素的事件绑定
}
}
});
// 配置MutationObserver
var config = { childList: true, subtree: true };
// 启动MutationObserver
observer.observe(document.body, config);
/*--------标题栏透明化-------*/
GM_addStyle(`
body {
background-color: rgba(0,0,0,0);
}
.d-header,
.d-editor-wrapper,
.d-editor-preview,
.d-sidekiq-stats,
.d-footer {
background-color: rgba(0,0,0,0) !important;
}
`);
// 一定保证字体已经存储在本地并安装
document.body.style.fontFamily = '得意黑'; // 此处可更改字体
GM_addStyle(`
code {
font-family: 'Fira Code', '微软雅黑' !important; // 此处可更改代码块的字体(建议不要改微软雅黑,改前面的Fira Code)
}
`);
GM_addStyle(`
.popup{
position: fixed;//填充方式
top: 50%;//置顶级别
left: 50%;
transform: translate(-50%, -50%);
z-index: 9999;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.4);
border-radius: 5px;
padding: 20px;
opacity: 0;
transition: opacity 0.3s ease-in-out;
}
.popup.show{
opacity: 1;
}`)
if (type == 1) {
const body = document.querySelector('body');
const bg = "https://t.mwm.moe/pc/";
const opacity = "0.3";
const bgBox = document.createElement('div');
bgBox.style = "z-index: " + zindex + ";width: 100vw; height: 100vh;position: fixed;top: 0;left: 0;pointer-events: none;opacity: " + opacity + ";background-image: url(" + bg + ") ;background-attachment: fixed;background-size: cover;";
console.log('reload'); body.insertBefore(bgBox, body.children[0]);
} else {
if (type == 0) {
var globalCss = document.createElement("style");
//设置这个元素的类型 <style type = "text/css"></style>
globalCss.type = "text/css";
//获取head标签,并把<style type = "text/css"></style>添加进去
document.getElementsByTagName("head")[0].append(globalCss)
//设置style标签的样式
globalCss.appendChild(document.createTextNode("*{-webkit-filter:none !important;}"));
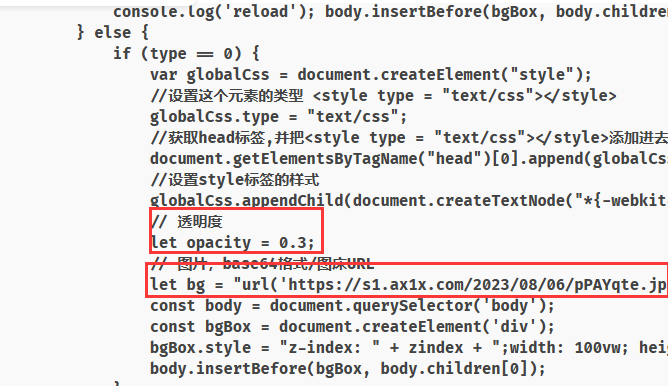
// 透明度
let opacity = 0.3;
// 图片,base64格式/图床URL
let bg = "url('https://s1.ax1x.com/2023/08/06/pPAYqte.jpg')";
const body = document.querySelector('body');
const bgBox = document.createElement('div');
bgBox.style = "z-index: " + zindex + ";width: 100vw; height: 100vh;position: fixed;top: 0;left: 0;pointer-events: none;opacity: " + opacity + ";background-image: " + bg + " ;background-attachment: fixed;background-size: cover;";
body.insertBefore(bgBox, body.children[0]);
}
//const button = document.createElement("<button.style=\"position: fixed;top: 20px;right: 20px;background: linear-gradient(to bottom, #FFC107, #F44336);border: none;color: white;padding: 10px 20px;font-size: 16px;border-radius: 5px;filter: blur(4px);cursor: pointer;\">设置壁纸</button>");
const button = document.createElement("button");
button.textContent = "设置壁纸";
button.style.position = "fixed";
button.style.top = "30px";
button.style.right = "30px";
button.style.zIndex = "9999";
button.style.background = 'linear-gradient(to bottom, #ffffff00, #ffffff00)';
button.style.border = 'none';
//#88fff478 #88ffc378
button.style.color = 'rgba(255, 255, 255)';
//button.style.color = 'linear-gradient(to bottom, #36ff7d, #88ffc378)' ;
button.style.padding = '0px 270px';
//button.style.
//button.style.font.size='bold';
//button.style.border.radius='5px';
//button.style.filter='blur(0.5px)';
button.style.cursor = 'pointer';
document.body.appendChild(button);
let flag = false;
button.addEventListener("click", function () {
if (flag) {
const ans = prompt("检测到您已经设置了壁纸,请刷新后再点击此按钮更换壁纸。是否立即刷新?(输入 Y 表示是,输入其他表示否)");
if (!ans || ans != "Y") return;
flag = false; window.location.reload(); return;
}
let bg = prompt("请输入新的壁纸图片链接(可以是图床链接,输入1则随机壁纸):"), opacity;
if (!bg) { console.log('1'); return; } if (bg === '1') bg = 'https://t.mwm.moe/pc/';
if (bg != 'https://t.mwm.moe/pc/') opacity = prompt("请输入透明度(0.0~1.0,推荐0.3):");
else opacity = '0.3';
if (opacity < 0 || opacity > 1) return;
if (bg) {
const body = document.querySelector('body');
const bgBox = document.createElement('div');
bgBox.style = "z-index: " + zindex + ";width: 100vw; height: 100vh;position: fixed;top: 0;left: 0;pointer-events: none;opacity: " + opacity + ";background-image: url(" + bg + ") ;background-attachment: fixed;background-size: cover;";
console.log('reload'); body.insertBefore(bgBox, body.children[0]); flag = true;
}
});
}
}, 10);//进入时的冷却
})();
能更改的部分(基本改了不会挂的):
如果你对代码比较了解,也可以试着更改一些动画方面的,改挂后可以通过本帖重置!
对了,如果你还不会安装,那么 ↓ 此处有教程
谢谢支持!觉得好用也可以评论说说你的感受丫~
可以把你想要的功能发在评论区,说不定下一个版本添加的功能就是你想要的!